티스토리 북클럽 스킨 사이드바 쉽게 고정하기
이번에는 티스토리 스킨 사이드바 고정하는 법을 공유해볼까 해요!
저도 많이 찾아보고 많은 분들이 블로그로 작성해 주셨는데, 구체적으로 어디에 !!
어디에 어떻게 넣어야 하는지 자세하게 안적어주셨더라구요.
해보신 분들은 아시겠지만, 위치를 제대로 안하면 이게 고정이 안됩니다..!
그래서 위치까지 제대로 정상작동하는 방법을 알려드릴게요.
티스토리 사이드바 고정하는 방법

스킨 설정
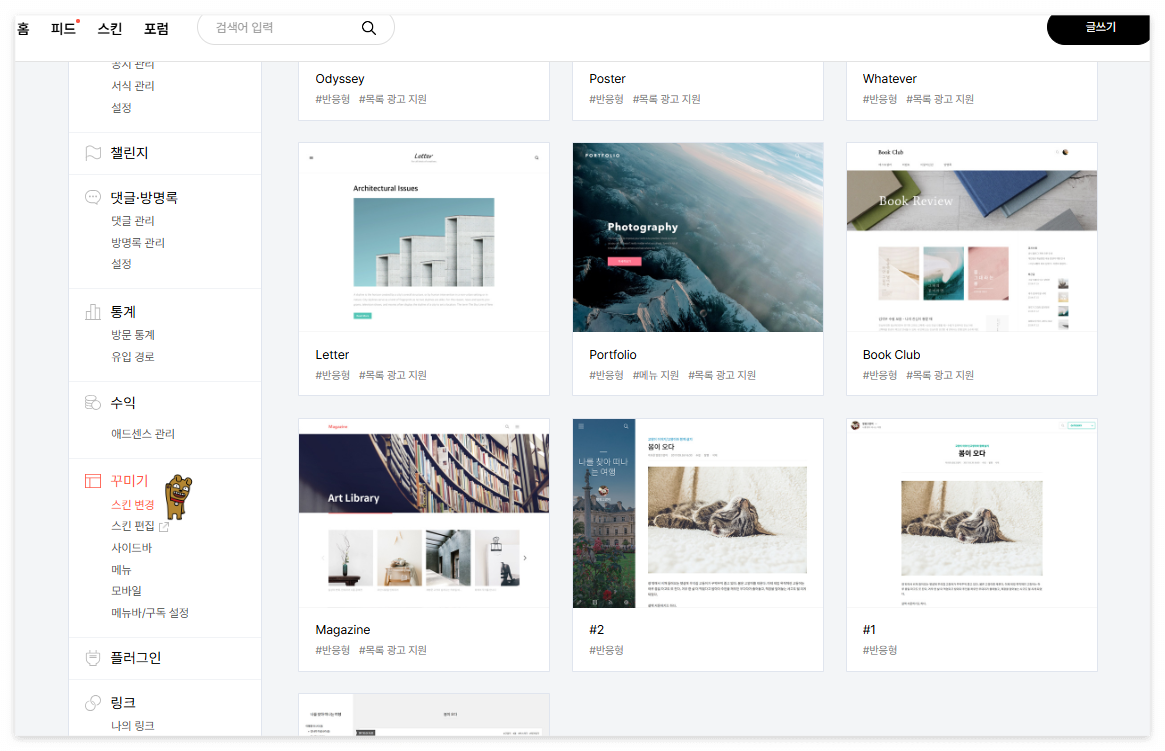
아시는 분들은 아시겠지만, 티스토리 관리에서 좌측 [스킨 변경] 메뉴를 누르신 후 스킨에 마우스를 올려보시면 '적용' 버튼이 보여요. 적용을 누르시면 스킨설정이 완료됩니다. (라이언 이모티콘으로 표시해 두었어요.)


필자는 기존에 북클럽(Book Club)을 사용하고 있었기 때문에 아래와 같이 나와요.

보시는 것처럼 북클럽 Book Club 이구요 =)
해보진 않았지만, 다른 스킨에서도 똑같이 설정하면 사이드바가 고정이 될것 같긴해요.

사이드바 고정방법
1. 스킨 편집을 눌러줍니다.

2. HTML 편집으로 가기
스킨편집을 누르면 아래와 같은 화면이 뜨실텐데요.

여기에서 우측에 있는 [ html 편집 ] 을 눌러줍니다.

이런 문구가 뜨는데 '확인' 눌러주시구요.
3. HTML, CSS, 파일업로드 탭 중에 CSS 설정창을 들어가줍니다.

뭐 이런식의 코드들이 보이실텐데 모르셔도 전혀 상관없어요
이제 중요한데요!
4. 사이드바 고정 코드 삽입하기

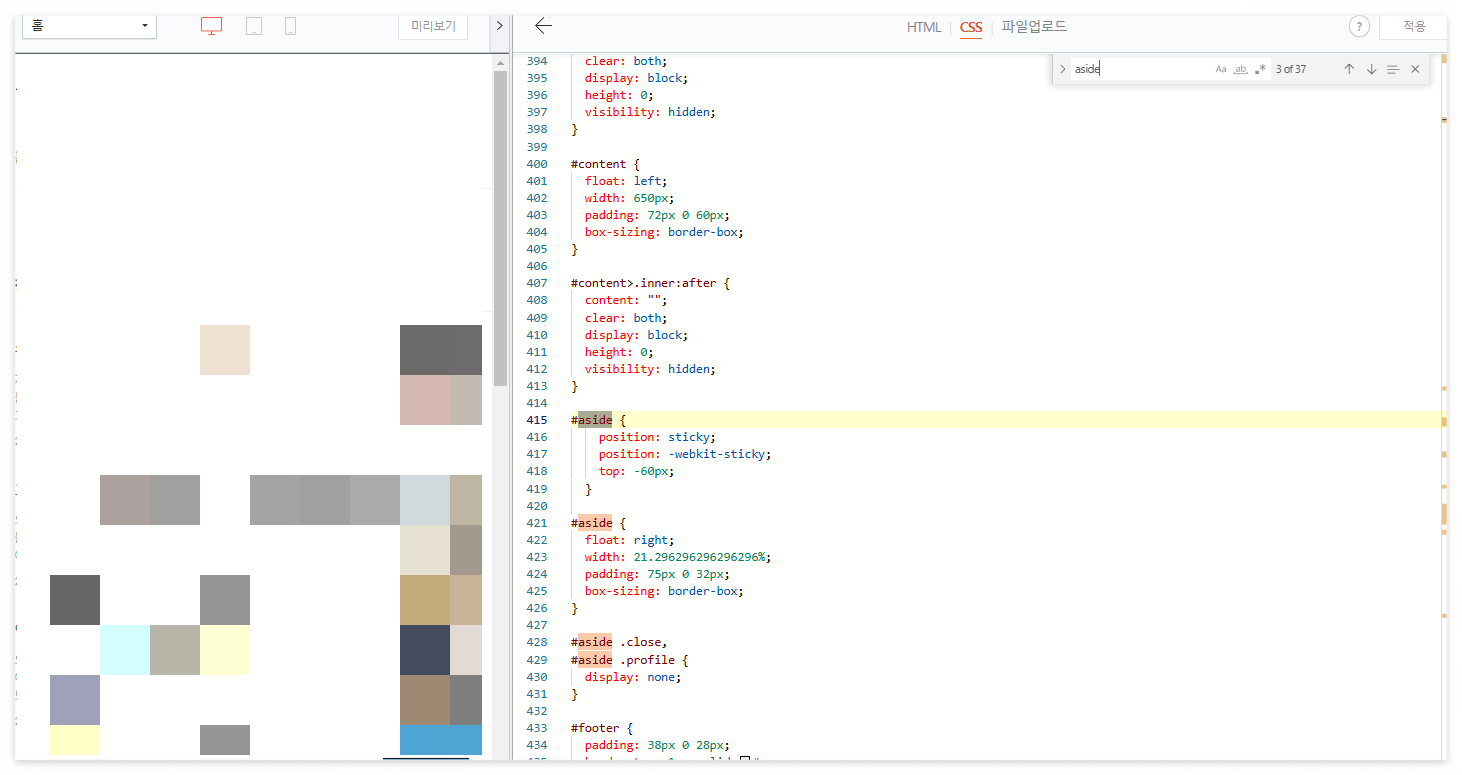
CSS 창에서 'aside'를 검색해보시면 위 사진과 같이 나오실거에요.
하기의 코드를 위의 그림과 같이 검색된 #aside 가장 위에 넣어주시면 끝 입니다 !
#aside {
position: sticky;
position: -webkit-sticky;
top: -60px;
}
적용된 예시입니다. =)

실제로 제 블로그에 삽입된 코드로, 우측 사이드바가 고정되어 정상 작동하고 있음을 확인할 수 있으실거에요 =)
보시는 분들이 모두 잘 적용하셔서, 블로그를 이쁘게 꾸미시길 바랄게용!

티스토리 카카오애드핏(AdFit) 광고 연동 및 설정하기 직접해본후기
티스토리 카카오애드핏(AdFit) 광고 연동 및 설정하기 직접해본후기
오늘은 드디어 티스토리의 광고를 연동할 수 있게되어 과정을 기록하고자 남겨보았다 #티스토리애드핏연동 #티스토리애드핏조건 #카카오애드핏설정 #티스토리카카오애드핏 #티스토리광고 1단
henryj.tistory.com